Velt
Product
Use Cases
Resources
Build Commenting
into your product
Build Commenting
into your product
Build Commenting
into your product
Let users communicate natively in your app
Let users communicate natively in your app
What's your name
Ezekiel, you know from the

Text Comments
like Google Docs
Comment or Add others
Tony@gmail.com do you see the fire outside

Ezekiel Souz
3:30 PM

Area Comments
like Figma or FigJam
Comment
C
Chris
4 days ago
Let’s get inspired!
Reply
C

Cell Comments
like Google Sheets
Comment or Add others

Ezekiel Souz
Video Comments
like Frame.io

2:32
This looks amazing!!

Ezekiel Souz
2w
Chart Comments
For Analytics
C
Add comments

Inline Comments
like Disqus

Ezekiel Souz
This is such an amazing read
2
3
What's your name
Ezekiel, you know from the

Text Comments
like Google Docs
Comment or Add others
Tony@gmail.com do you see the fire outside

Ezekiel Souz
3:30 PM

Area Comments
like Figma or FigJam
Comment
C
Chris
4 days ago
Let’s get inspired!
Reply
C

Cell Comments
like Google Sheets
Comment or Add others

Ezekiel Souz
Video Comments
like Frame.io

2:32
This looks amazing!!

Ezekiel Souz
2w
Chart Comments
For Analytics
C
Add comments

Inline Comments
like Disqus

Ezekiel Souz
This is such an amazing read
2
3
Types

Freestyle

Popover

Stream

Text

TipTap

Inline

Chart

Page
Video

Lottie

Freestyle

Popover

Stream

Text

TipTap

Inline

Inbox

Chart

Page
Video

Lottie
View Docs





Trusted by













Trusted by













Trusted by








Powerful and
Beautiful Commenting
Powerful and
Beautiful Commenting
Build a complete commenting experience that enhances user workflow
Customize experience by adding, removing or reordering elements with Velt Wireframes
@mentions
Users can include the right people in conversations
and even make assignments
>



Emma
emma@velt.dev
@
Recordings
Let users add audio, video, or screen recordings to comments.



00:16
Shrey’s Recordi…
Task Management
Let users manage comments, status and priority
Open
In Progress
Completed
P0
P1
P2
Reactions
Users can express themselves
🎉
2
🔥
1



Robert Morales
Little Big Details
Everything that goes into building the best commenting experience
little big details
Permission Controls
Conditional @ Mentions List
Dynamic Sign-in
Guest Mode
Private Mode
Frontend APIs
Programmatic Commenting
Backend APIs
Webhooks
Cell Comments
Chart Comments
Comments on Right
Inline Comments
Pinned Element Comments
Moderator mode
Text Rewrite Suggestions
Text comments
Frame by frame Video Comments
Authentication
Prebuilt Data Structure
Managed File Storage
Realtime Resource Management
Individual @ Mentions
Here @ Mentions
User Group @ Mentions
Assign Comments
Email Notifications
In-app Notifications
Seen by Status
Sidebar Pagination
Auto Categorization
Comment Indicies
Sidebar Comments Search
Sidebar Custom Filtering
Sidebar Custom Grouping
Sidebar Custom Sorting
Navigate on Click
Programmatic Comment Selection
Scroll to Comment
Sidebar Comment Viewing
Read and Unread Indicators
Audio Recording
Custom Dropdowns
Multi-Threaded Comments
Reactions
Player for Recordings
Recording Transcripts and summaries
Screen Recording
Video Recording
Comment Anchoring Logic
Comment Data Binding Logic
Cross Browser Compatibility
DOM Change Awareness
Ghost Comments
Robust Comment Placement
Offline Support
Component Overlay Logic
Page Scroll Awareness
Screen Edge Awareness
Screen Size Awareness
Pirority
Quick Resolve
Task Status
Custom Metadata
Device Info
File Attachments
Collapseable Threads
Comment Indicator Bubbles
Notification Trigger Controls
Dark Mode
Deeplinking Comments
Confirm on Delete
Draft Comments
Editable Comments
Edited Comment indicator
Granular Control Area Control
Group Notifications
Commenting Hotkey
Minimap
Show/Hide Comments
Message Truncation
Highlighted Mentions
Attachment Previews
Persistent Filter Choices
Focused Threads in Sidebar

Manage comment access effortlessly with permissions
based on documents or user groups.
Little Big Details
Everything that goes into building the best commenting experience
little big details
Permission Controls
Conditional @ Mentions List
Dynamic Sign-in
Guest Mode
Private Mode
Frontend APIs
Programmatic Commenting
Backend APIs
Webhooks
Cell Comments
Chart Comments
Comments on Right
Inline Comments
Pinned Element Comments
Moderator mode
Text Rewrite Suggestions
Text Comments
Frame-by-frame Video Comments
Authentication
Prebuilt Data Structure
Managed File storage
Realtime Resource Management
Individual @ Mentions
Here @ Mentions
User Group @ Mentions
Assign Comments
Email Notifications
In-app Notifications
Seen by Status
Sidebar Pagination
Auto Categorization
Comment Indicies
Sidebar Comment Search
Sidebar Comment Filtering
Sidebar Comment Grouping
Sidebar Comment Sorting
Navigate on Click
Programmatic Comment Selection
Scroll to Comment
Sidebar Comment Viewing
Read and UNread Indicators
Audio Recording
Custom Dropdowns
i-Threaded Comments
Reactions
Player for Recordings
Recording Transcripts and Summaries
Screen Recording
Video Recording
Comment Anchoring Logic
Comment Data Binding Logic
Cross Browser Compatibility
DOM Change Awareness
Ghost Comments
Robust Comment Placement
Offline Support
Component Overlay Logic
Page Scroll Awareness
Screen Edge Awareness
Screen Size Awareness
Pirority
Quick Resolve
Task Status
Custom Metadata
Device Info
File Attachments
Collapsable Threads
Comment Indicator Bubbles
Notification Trigger Controls
Dark Mode
Deeplinking Comments
Confirm on Delete
Draft Comments
Editable Comments
Edited Comment Indicator
Granular Comment Area Control
Group Notifications
Commenting Hotkey
Minimap
Show/Hide Comments
Message Truncation
Highlighted Mentions
Attachment Previews
Persistent Filter Choices
Focused Threads in Sidebar

Manage comment access effortlessly with permissions
based on documents or user groups.
Little Big Details
Everything that goes into building the best commenting experience
little big details
Permission Controls
Conditional @ Mentions List
Dynamic Sign-in
Guest Mode
Private Mode
Frontend APIs
Programmatic Commenting
Backend APIs
Webhooks
Cell Comments
Chart Comments
Comments on Right
Inline Comments
Pinned Element Comments
Moderator mode
Text Rewrite Suggestions
Text Comments
Frame-by-frame Video Comments
Authentication
Prebuilt Data Structure
Managed File storage
Realtime Resource Management
Individual @ Mentions
Here @ Mentions
User Group @ Mentions
Assign Comments
Email Notifications
In-app Notifications
Seen by Status
Sidebar Pagination
Auto Categorization
Comment Indicies
Sidebar Comment Search
Sidebar Comment Filtering
Sidebar Comment Grouping
Sidebar Comment Sorting
Navigate on Click
Programmatic Comment Selection
Scroll to Comment
Sidebar Comment Viewing
Read and UNread Indicators
Audio Recording
Custom Dropdowns
i-Threaded Comments
Reactions
Player for Recordings
Recording Transcripts and Summaries
Screen Recording
Video Recording
Comment Anchoring Logic
Comment Data Binding Logic
Cross Browser Compatibility
DOM Change Awareness
Ghost Comments
Robust Comment Placement
Offline Support
Component Overlay Logic
Page Scroll Awareness
Screen Edge Awareness
Screen Size Awareness
Pirority
Quick Resolve
Task Status
Custom Metadata
Device Info
File Attachments
Collapsable Threads
Comment Indicator Bubbles
Notification Trigger Controls
Dark Mode
Deeplinking Comments
Confirm on Delete
Draft Comments
Editable Comments
Edited Comment Indicator
Granular Comment Area Control
Group Notifications
Commenting Hotkey
Minimap
Show/Hide Comments
Message Truncation
Highlighted Mentions
Attachment Previews
Persistent Filter Choices
Focused Threads in Sidebar

Manage comment access effortlessly with permissions
based on documents or user groups.



Extend the Capabilities
Extend the Capabilities
Extend the Capabilities
Inject custom dynamic data and behavior into Velt components
Inject custom dynamic data and behavior into Velt components
Fully Customizable UI
Fully Customizable UI
Customize the components using your own design system
Customize the components using your own design system

Color
Custom Tag
Show
Hide
Variants
Default
Bubble

Color
Custom Tag
Show
Hide
Variants
Default
Bubble
More than just Commenting
More than just Commenting
Build a complete experience with features that complement each other
Build a complete experience with features that complement each other
In-App Notifications
Users can get in-app notifications for all commenting and even your app's activity

Email Notifications
Enable users to get notifications off app via email.
Emma mentioned you on I-9 Form
Sidebar
Sidebar
Sidebar
All comments are viewable in one easy to access place.
terms-and-conditions-2023-up...
10
/
Home
6
J
Jack
3h
Assigned to
@You
This needs to be clear, sharing my thoughts in the voice note...
00:16
2 Replies

Emma
3h
Let’s update this quickly
Search Comments
2
Leave comment on this page
Minimap
Identifying and navigating to comments on a page is a delightful experience.
Minimap
Identifying and navigating to comments on a page is a delightful experience.
Minimap
Identifying and navigating to comments on a page is a delightful experience.
REST APIs and Webhooks
Seamlessly integrate with your systems for extended functionality
REST APIs
Webhooks
GET
api.velt.dev/allComments
REST APIs and Webhooks
Seamlessly integrate with your systems for extended functionality
REST APIs
Webhooks
GET
api.velt.dev/allComments
REST APIs and Webhooks
Seamlessly integrate with your systems for extended functionality
REST APIs
Webhooks
GET
api.velt.dev/allComments
How Customers Use Velt
342,000
Comments Added
19K Hours
of In-app engagement
Get your API Key
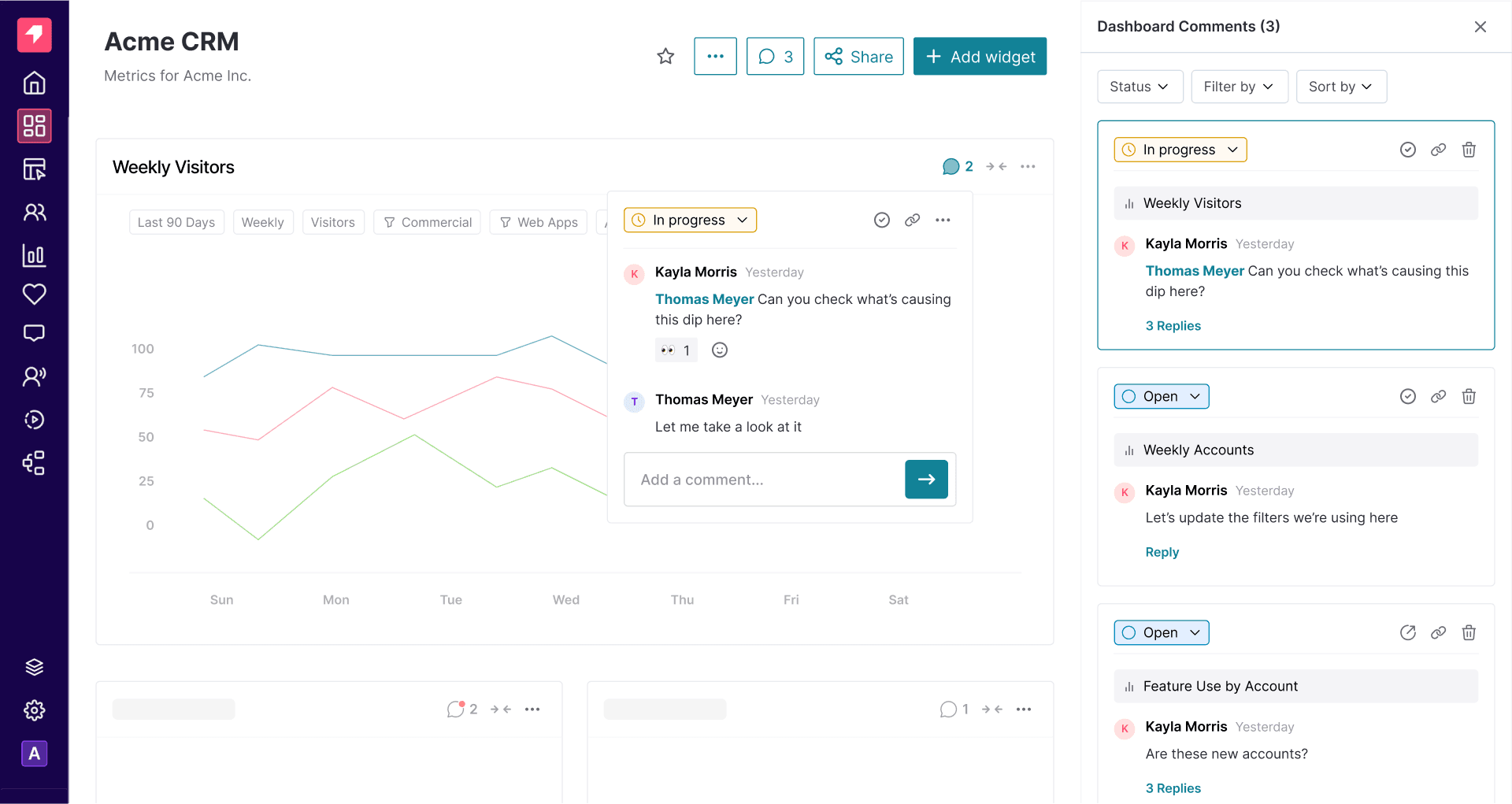
Pendo lets product managers review and discuss analytics directly within dashboards.



























Our Customers Trust Us

Velt’s commenting & notification features are bundled with a lot of magic
Velt gave us 1-on-1 attention in our own private slack channel. The team was quick to add new features that we needed (thanks for the category feature!) We were extremely happy with how customizable Velt’s components were, allowing us to keep a cohesive look and feel to our product. Highly recommended.

Yuri Kleban
Senior Product Manager @Google
˙

Increased weekly active users by 26%
Velt boosted our weekly active users by 26% and saved us atleast 6 months of development. Velt has the foundation of everything we needed — so building it in-house just didn't make sense. Everything was a smooth experience — especially because the Velt team has been super responsive and collaborative!

Jeff Cunning
Chief Product Officer @MetaCX
˙

Increased engagement by 10% and helped ship 5x faster.
Took about a week for the implementation. The speed of iteration from the Velt team is incredible compared to alternatives, they're always happy to discuss and find a solution. The Velt team was extremely supportive and responsive to feedback. Docs were clear and easy to understand.

William Angel
Lead Product Manager @Trumpet
˙

Saved 3 FTEs & will boost retention
Implementing Velt took weeks, not the quarters it would have taken us to build in-house, even with 3 FTE engineers. We're already seeing added value for our users and anticipate increased retention. Velt's product is slick, and their team is incredibly supportive.

Hope Callaway
Senior Product Manager @Leadpages
˙

Saved massive development effort
Velt provides the critical commenting functionality our customers rely on, saving us massive development effort. Velt made migrating our commenting data from our previous vendor seamless. After evaluating other options, Velt stood out as the most compelling choice. They not only met our core requirements but also offered a wealth of additional features for future implementation.

Fenne Buitenrust Hettema
Product Lead @Cloudfactory
˙

Full collaboration features shipped in under 1 week
Building our own collaborative features was becoming an overwhelming task, so we were relieved when we found Velt. Their SDK included all the commenting and notifications features we needed, and were easy to integrate. We shipped comments in just a week, without having to build from scratch!

Chris Bakke
Head of Product @X
˙

Boosted customer happiness.
Commenting is something that we knew we wanted in our app but with limited resources it wasn’t going to be prioritized. That is until we found out about Velt. The team was fantastic to work with.

Ethan Veres
Cofounder and CTO @Eqtble
˙

We were able to launch 5x times faster than building from scratch.
Velt is a great product that sped up our feature development. It's saved us weeks of work.

Roman Sevast
CEO @Awesomic
˙

With Velt, a single engineer could build comments feature in a few minutes.
Velt is outstanding! It helped us enable clear and quick communication with customers. With Velt, a single engineer could add comments in a few minutes without help from Product or Design. The docs were clear and straightforward. We spent only a few minutes making Comments work.

Weller Miranda
Senior Software Engineer @Marco
˙

Boosted engagement in our product!
It saved on engineering and the team is very quick on action! Keep up the responsiveness. We look forward to a long term partnership.

Imre Nagy
VP of Engineering @Colossyan
˙
Our Customers
Trust Us

Velt’s commenting & notification features are bundled with a lot of magic
Velt gave us 1-on-1 attention in our own private slack channel. The team was quick to add new features that we needed (thanks for the category feature!) We were extremely happy with how customizable Velt’s components were, allowing us to keep a cohesive look and feel to our product. Highly recommended.

Yuri Kleban
Senior Product Manager @Google

Increased weekly active users by 26%
Velt boosted our weekly active users by 26% and saved us atleast 6 months of development. Velt has the foundation of everything we needed — so building it in-house just didn't make sense. Everything was a smooth experience — especially because the Velt team has been super responsive and collaborative!

Jeff Cunning
Chief Product Officer @MetaCX

Increased engagement by 10% and helped ship 5x faster.
Took about a week for the implementation. The speed of iteration from the Velt team is incredible compared to alternatives, they're always happy to discuss and find a solution. The Velt team was extremely supportive and responsive to feedback. Docs were clear and easy to understand.

William Angel
Lead Product Manager @Trumpet

Saved 3 FTEs & will boost retention
Implementing Velt took weeks, not the quarters it would have taken us to build in-house, even with 3 FTE engineers. We're already seeing added value for our users and anticipate increased retention. Velt's product is slick, and their team is incredibly supportive.

Hope Callaway
Senior Product Manager @Leadpages

Saved massive development effort
Velt provides the critical commenting functionality our customers rely on, saving us massive development effort. Velt made migrating our commenting data from our previous vendor seamless. After evaluating other options, Velt stood out as the most compelling choice. They not only met our core requirements but also offered a wealth of additional features for future implementation.

Fenne Buitenrust Hettema
Product Lead @Cloudfactory

Full collaboration features shipped in under 1 week
Building our own collaborative features was becoming an overwhelming task, so we were relieved when we found Velt. Their SDK included all the commenting and notifications features we needed, and were easy to integrate. We shipped comments in just a week, without having to build from scratch!

Chris Bakke
Head of Product @X

Boosted customer happiness.
Commenting is something that we knew we wanted in our app but with limited resources it wasn’t going to be prioritized. That is until we found out about Velt. The team was fantastic to work with.

Ethan Veres
Cofounder and CTO @Eqtble

We were able to launch 5x times faster than building from scratch.
Velt is a great product that sped up our feature development. It's saved us weeks of work.

Roman Sevast
CEO @Awesomic

With Velt, a single engineer could build comments feature in a few minutes.
Velt is outstanding! It helped us enable clear and quick communication with customers. With Velt, a single engineer could add comments in a few minutes without help from Product or Design. The docs were clear and straightforward. We spent only a few minutes making Comments work.

Weller Miranda
Senior Software Engineer @Marco

Boosted engagement in our product!
It saved on engineering and the team is very quick on action! Keep up the responsiveness. We look forward to a long term partnership.

Imre Nagy
VP of Engineering @Colossyan
Our Customers Trust Us

Velt’s commenting & notification features are bundled with a lot of magic
Velt gave us 1-on-1 attention in our own private slack channel. The team was quick to add new features that we needed (thanks for the category feature!) We were extremely happy with how customizable Velt’s components were, allowing us to keep a cohesive look and feel to our product. Highly recommended.

Yuri Kleban
Senior Product Manager @Google
˙

Increased weekly active users by 26%
Velt boosted our weekly active users by 26% and saved us atleast 6 months of development. Velt has the foundation of everything we needed — so building it in-house just didn't make sense. Everything was a smooth experience — especially because the Velt team has been super responsive and collaborative!

Jeff Cunning
Chief Product Officer @MetaCX
˙

Increased engagement by 10% and helped ship 5x faster.
Took about a week for the implementation. The speed of iteration from the Velt team is incredible compared to alternatives, they're always happy to discuss and find a solution. The Velt team was extremely supportive and responsive to feedback. Docs were clear and easy to understand.

William Angel
Lead Product Manager @Trumpet
˙

Saved 3 FTEs & will boost retention
Implementing Velt took weeks, not the quarters it would have taken us to build in-house, even with 3 FTE engineers. We're already seeing added value for our users and anticipate increased retention. Velt's product is slick, and their team is incredibly supportive.

Hope Callaway
Senior Product Manager @Leadpages
˙

Saved massive development effort
Velt provides the critical commenting functionality our customers rely on, saving us massive development effort. Velt made migrating our commenting data from our previous vendor seamless. After evaluating other options, Velt stood out as the most compelling choice. They not only met our core requirements but also offered a wealth of additional features for future implementation.

Fenne Buitenrust Hettema
Product Lead @Cloudfactory
˙

Full collaboration features shipped in under 1 week
Building our own collaborative features was becoming an overwhelming task, so we were relieved when we found Velt. Their SDK included all the commenting and notifications features we needed, and were easy to integrate. We shipped comments in just a week, without having to build from scratch!

Chris Bakke
Head of Product @X
˙

Boosted customer happiness.
Commenting is something that we knew we wanted in our app but with limited resources it wasn’t going to be prioritized. That is until we found out about Velt. The team was fantastic to work with.

Ethan Veres
Cofounder and CTO @Eqtble
˙

We were able to launch 5x times faster than building from scratch.
Velt is a great product that sped up our feature development. It's saved us weeks of work.

Roman Sevast
CEO @Awesomic
˙

With Velt, a single engineer could build comments feature in a few minutes.
Velt is outstanding! It helped us enable clear and quick communication with customers. With Velt, a single engineer could add comments in a few minutes without help from Product or Design. The docs were clear and straightforward. We spent only a few minutes making Comments work.

Weller Miranda
Senior Software Engineer @Marco
˙

Boosted engagement in our product!
It saved on engineering and the team is very quick on action! Keep up the responsiveness. We look forward to a long term partnership.

Imre Nagy
VP of Engineering @Colossyan
˙
Get started in 3 steps
Get started in 3 steps
1
Setup Velt SDK
2
Add Components
3
Customize Components
Setup Velt SDK
Just go to NPM or Yarn and install the Velt SDK

Start 14-days Free Trial
1
Setup Velt SDK
Setup Velt SDK
Just go to NPM or Yarn and install the Velt SDK

Start 14-days Free Trial
1
Setup Velt SDK
Setup Velt SDK
Just go to NPM or Yarn and install the Velt SDK

Start 14-days Free Trial
Add powerful collaborative features
ridiculously fast!